Andere erklären dir nur, wie du dein Flipchart zeichnen kannst. Doch in diesem Artikel zeige ich dir zusätzlich, woran du schon vorher beim Gestalten deiner Flipcharts denken solltest, damit du ab sofort dein Publikum begeisterst.
Neben Schritt-für-Schritt-Anleitungen bekommst du hier echte Profi-Tipps aus meinen Flipchart Trainings, damit du garantiert ansprechende Flipcharts zauberst.
Alles was du hier erfährst, nutzt dir auch bei Folien Präsentationen mit Powerpoint / Keynote, bei deiner Präsentation am Whiteboard und bei Moderationen von Workshops. Du kannst es als Anregung für dein nächstes Seminare nutzen.
Speichere dir diesen Artikel als Nachschlagewerk, dann hast du meine Tipps für die Flipchartgestaltung immer griffbereit.
Flipchart gestalten (Das Wichtigste im Überblick)
- Welches Ziel willst du mit dem Flipchart erreichen?
- Schreib leserlich!
- Nutze Symbole zur Visualisierung deiner Botschaft!
- Den Prozess voranbringen ist wichtiger als die Kunst !!
Auch bei einer Bewerbung kannst du deine Selbstpräsentation am Flipchart durchführen.
In 5 Schritten ein Flipchart gestalten
Merke dir die 5 Schritte mit der ANKER-Methode:
- Adressat - Wer ist das Publikum?
- Nutzen - Was hat das Publikum davon?
- Kernbotschaft - Welche Botschaft soll transportiert werden?
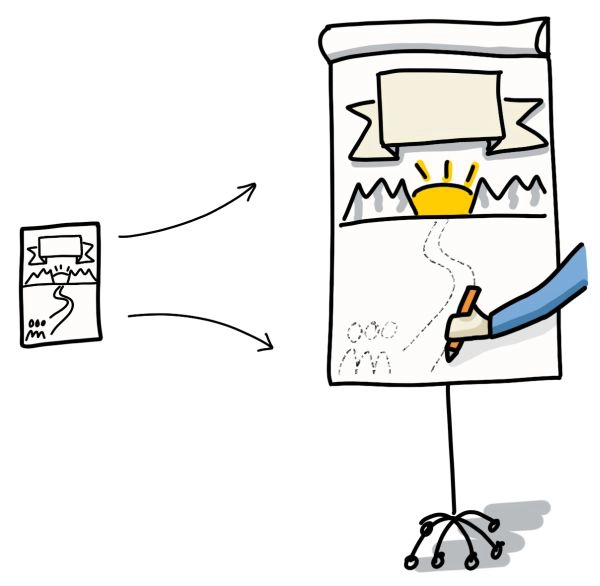
- Entwurf - Eine erste Skizze erstellen. Und optimieren.
- Reinzeichnen - Den Entwurf auf das Flipchart übertragen

Beherrschst du diese fünf Schritte, deckst du die wichtigsten Grundlagen der Flipchartgestaltung ab – ein solides Fundament für ansprechende Charts.
Typische Fragen im Vorstellungsgespräch & passende Antworten
Wieso Flip Charts?
Unterschiede zu Sketchnotes
Vielleicht hast du schon von Sketchnotes gehört? Das sind visuelle Notizen, die du dir selber als Gedächtnisstütze über die unterschiedlichsten Dinge erstellst.
Die Grundidee ist sehr ähnlich (einfaches Zeichnen, visuelle Unterstützung). Nur das Ziel ist anders.
- Eine Präsentation am Flipchart will meist die Zuschauer bewegen, inspirieren und überzeugen.
- Während eine Sketchnote eher für dich selber zur Erinnerung ist.
Von Beidem kannst du enorm profitieren.
Wie gestalte ich ein Flipchart? Was muss man beim Flipchart beachten?
Langweilige Texte in Powerpoint runterschreiben und dann genauso lustlos vortragen ... das kann jeder.
Auf eine Flipchart-Präsentation musst du dich vorbereiten. Dafür sind nur wenige Fragen nötig.
Und mal ehrlich ... sollte das nicht auch für Powerpoint so sein, dass du dir Gedanken hierüber machst?
Flipchartgestaltung? Beim mobilen Arbeiten oder im Home-Office? Wie soll das gehen?
Ich sag, wie es ist. Gerade in Zeiten von Pandemie, mobilem Arbeiten und Home-Office steigt der Bedarf nach guten Präsentationen.
Was du gleich erfährst, befähigt dich zu besseren Präsentationen. Am Flipchart, am Zettel oder auf dem digitalen Whiteboard in Zoom, MS Teams & Co.
Alle Tipps sind erprobt und stammen aus meiner Trainingspraxis.
Tipp 1 - Wer ist deine Zielgruppe?
Kenne dein Publikum! Oder rate gut. Denn bei der Gestaltung von Flipcharts - auch bei Powerpoint Präsentationen - solltest du dich mit deinem Publikum vorab vertraut machen.
Willst du für eine ganz spezielle Person präsentieren, vielleicht möchtest ein Flipchart für deinen Wunschkunden gestalten?
Das ist ideal! Denn deine Flipchartgestaltung wird besser, je konkreter du deine Zielgruppe und die Bedürfnisse kennst.
Notiere dir den Namen und alles, was du sonst noch über ihn weißt: Alter, Geschlecht, Größe, Herkunft, Werte , Kleidung. Welche Rolle nimmt er / sie ein? Wie steht ihr zueinander? Was ist besonders an ihm / ihr?
Auch eine größere Gruppe kannst du natürlich beschreiben. Was sind ihre gemeinsamen Interessen? Wie sind sie dir schon mal aufgefallen? Was sind ihre Besonderheiten?
Doch pass auf - für große Gruppen ab 50 ist ein Flipchart nicht mehr passend.
2. Sogar Strichmännchen zeichnen hilft
Vielen denken, Strichmännchen sehen blöd aus. Dabei muss das gar nicht sein.
Das zeigt Andreas Tschudin in seinem Buch "Lebendige Strichmännchen zeichnen".
3. Nur EIN Ziel pro Flipchart - Wirklich? Ja, Ich meine es ernst!

Mit EINEM Pfeil kannst du keine DREI Ziele treffen!
Definiere klar und deutlich, was die Zielperson nach dem Betrachten des Flip-Charts TUN, DENKEN oder FÜHLEN soll. Und lass dies in deine Flipchartgestaltung einfließen.
Wenn du mit Zielvisualisierung vertraut bist, nutze sie. Stell dir mit allen Sinnen vor, wie es danach sein wird. Das hilft dir, deine Ziele konkret zu entwickeln.
Also: Kläre deine Flipchart Ziele / 1 Flipchart Ziel und dann richte deinen Inhalt danach aus. Sobald deine Ziele klar sind, fällt dir die Gestaltung deiner Flipcharts viel leichter!
4. Bereite deine Flipcharts vor! Starte mit einem Entwurf.

Bereite deine Flipcharts gründlich vor und skizziere sie dir notfalls auf Karteikarten. Das hilft auch gegen die Aufregung.
5. Zeichne mit Bleistift vor!
Wenn du deine Skizze auf das Flipchart kopierst, können dir dünne Bleistift-Striche mehr Orientierung geben.
Die Striche kannst du später wegradieren. Oder einfach drauf lassen. Die sieht man ab 3 Metern Entfernung nicht.
6. Führe das Auge des Betrachters - visuell

Überlass es nicht dem Zufall, wohin das Auge blickt. Du kannst es steuern.
Eye-Catcher, Überschriften und Pfeile sorgen für Struktur, Ordnung und ein Auge, das DU auf das beabsichtigte Ziele leitest.
7. Nutze die besten Flipchart Stifte - das wirkt Wunder!
Du kannst dir deine ganze Präsentation versauen, wenn du schlechte Stifte verwendest. Ein schlechter Stift schmiert, hat nicht genügend Deckkraft, ihm fehlt die kräftige Farbe.
Vielleicht ist die Spitze schon ausgefranst, weil du ihn so oft gebrauchst. Oder während der Präsentation geht dem Stift die Farbe aus.

Du brauchst gute Flipchart Stifte! Dafür lege ich dir Marker der Firma Neuland ans Herz. In meinen Augen sind es die besten Flipchart Marker und bei mir kommt nichts Anderes zum Einsatz. Satte Farben, Schwarz ist kräftig und deckend.
Alle 10 Gründe für Neuland-Stifte kannst du in diesem Artikel nachlesen. Die Tinte ist deckend und wirkt auf Flipcarts kontrastreich.
8. Maximal 3 Farben, noch besser nur 2
Mach es nicht zu bunt. Deshalb sind maximal 3 Farben eine sinnvolle Obergrenze.
Wenige, aber wohlüberlegte Akzente lassen dein Chart klar und trotzdem angenehm farbig wirken.

Über die 3 magischen Flipchart Farben habe ich einen anderen Artikel geschrieben. Die gefallen (fast) allen Teilnehmern.
Und für ALLE Farben kannst du meinen Artikel zur Farbpsychologie besuchen.
9. kariertes Flipchart Papier = schönes Schreiben
Möchtest du gerade Linien zeichnen? Ist dir deine Schrift zu krackelig?
Üben ist immer eine gute Idee. Vor allem bei handwerklichen Tätigkeiten wie Flipchart Zeichnen. Das hilft quasi immer bei der Flipchartgestaltung.
Aber es geht noch viel smarter.

Nutze, was eh schon vorhanden ist. Besorge dir kariertes Flipchart-Papier.
Und dann trainiere, auf den Linien zu bleiben. Und in den Linien zu schreiben. Dann sind dir die Karos eine große Hilfe.
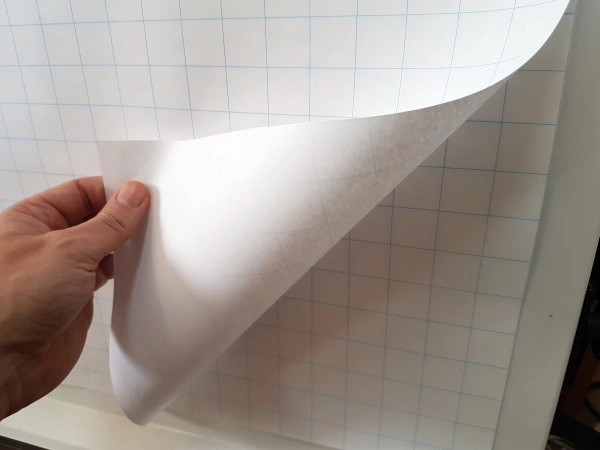
10. Dreh das Flipchart Papier um
Wenn dir die Linien zu stark sind, dann dreh das Flipchart Papier einfach um.
Auch von der Rückseite bieten sie dir beim Schreiben noch eine gute Führung. Also dreh das Blatt um!

11. Beschränke dich auf maximal 5 Punkte oder sogar noch weniger

Kennst du auch diese Präsentationen am Beamer mit 30 Zeilen in Schriftgröße 6? Grauenhaft oder? Viel zu viel Info in zu kurzer Zeit. Diese Angewohnheit überträgt sich leider auch auf Flipcharts.
Sammel deine Argumente in einer Liste oder auf post its, und dann entscheide dich für die 5 wichtigsten Gründe aus der Sicht deines Publikums.
Reduziere es - wenn möglich - sogar auf 3 Argumente!
Weniger Argumente = weniger Stress beim Flipchart-Design.
- Jedes Argument erzeugt jetzt eine noch größere Wirkung.
- Du benötigst weniger Zeit für die Visualisierung am Flipchart.
- Du schreibst weniger, deshalb kannst du dich mehr auf deine Schrift konzentrieren.
12. Nutze nur die Kernaussagen

Überlege dir vorher genau, was deine Kernaussagen sind. Du kannst deine Botschaften auf Post its vorbereiten.
Bring sie auf den Punkt. So spitz wie die Spitze von einem Stift.
Formuliere die Botschaft um.
Richtig Knackig!
13. Coole Flipchart Überschriften
Mit einer abwechslungsreichen Überschrift gibst du deinem Flipchart einen echten Eyecatcher.

Diese 4 kleinen Schrift-Tipps sind sehr einfach umzusetzen. Und beim Gestalten von Flipcharts können Überschriften direkt zum Start einen guten Wow Effekt erzeugen.
14. eine gut lesbare Flipchart Schrift
Es wäre doch schade, wenn deine gute Botschaft nicht beim Publikum ankommt, weil sie nicht lesen können, was dort steht.
Ein harmonisches Schriftbild mit deutlichen Ober- und Unterlängen steigert die Lesbarkeit deiner Flipchart-Schrift enorm
15. Druckschrift ist besser lesbar als Schreibschrift.
Wenn du eine gute lesbare Schreibschrift besitzt, dann nutze sie auch. Für die meisten von uns ist eine Druckschrift aber besser lesbar.
16. Groß/Klein-Schreibung
Unsere Gehirne sind sind an die gewohnte Groß/Klein-Schreibung gewöhnt.
Davon abzuweichen, verursacht (einen kleinen) mentalen Stress beim Publikum.
17. ALLES GROSS SCHREIBEN IST SCHREIEN.
Ich habe schon viele Flipcharts gesehen, die nur in GROSSBUCHSTABEN geschrieben waren.
Das sah nicht gut aus. Und es war schwer zu erkennen, wo die Worte anfangen.
18. Betone WICHTIGE Dinge
Wenn du bewusst etwas betonen möchtest, dann
- schreibe dieses eine WORT groß.
- unterstreiche es mit dem Marker.
- nutze eine andere Schreibfarbe.
- wechsle zu einer anderen Schriftart (für die Profis)
Nutze nur einen der Tipps gleichzeitig. Zu viel wäre zu viel.
Nutze Schatten, Rahmen oder Farbwechsel, um Schlüsselwörter sichtbar hervorzuheben.
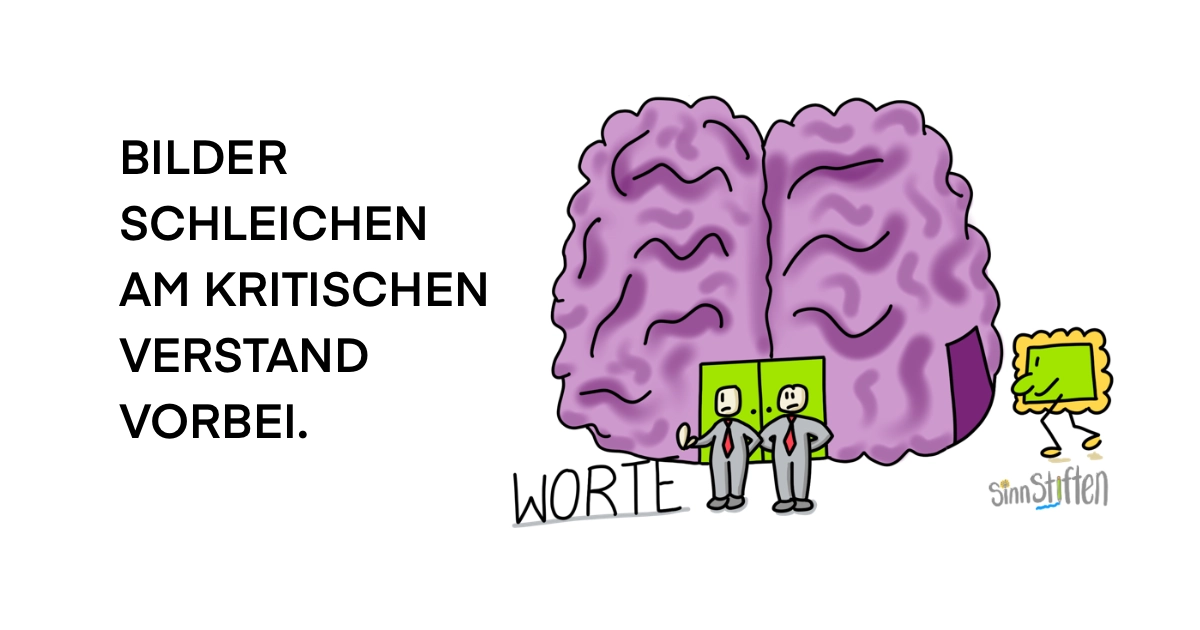
19. Übe für jede Kernaussage ein passendes Symbol ein

Wir Menschen sind visuelle Wesen. Die Verarbeitung von Bilder geht so viel schneller als von Texte.
20. Nicht alles LIVE zeichnen, aber LIVE präsentieren (z.b. Post-Its)
Ein komplettes Flipchart live entstehen zu lassen und schon eine tolle Fähigkeit. Aber das braucht viel Übung.
Zeichne Teile deiner Präsentation vor. Zettel kannst du mit Magneten befestigen, Post-Its kleben selbst.
21. Aufmerksamkeit auf Publikum im Workshop
Dein Publikum ist das Wichtigste. Nicht das Flipchart, nicht deine Botschaft, nicht du! Sorry für diese klaren Worte.
Also wende dich zum Publikum. Schau sie an. Sprich mit ihnen und nicht mit dem Flipchart oder deinem Laptop.
22. Dein Ideen-Archiv (Coaching für dich selbst)

Du wirst in deinem Leben immer wieder Bilder, Flipcharts, Visualisierungen & Co treffen, die dich inspirieren.
Sammle diese Inspiration an einer für dich gut erreichbaren Stelle.
- Fotos im Handy
- Speichern bei LinkedIn
- Pinterest-Board
- usw.
Finde deinen eigenen Workflow dafür.
23. Ups - Fehler am Flipchart korrigieren
Es passiert manchmal. Dann schleicht sich ein Rechtschreibfehler ein oder eine Linie verrutscht.
1. Tipp - Gelassenheit
Lerne gelassen damit umzugehen. Ist es objektiv gesehen ein kleiner Ausrutscher, lass ihn stehen. Die Anderen können nicht wissen, was du vorhattest.
2. Tipp - Ex
Ist der Ausrutscher größer, nutzt Tipp-Ex oder klebe etwas weißes Papier über die Stelle.
3. Tipp - Entwurf
Hier die Wiederholung von Tipp 3. Mit einem Entwurf auf Din-A4 zu beginnen, erspart dir viele Fehlversuche am Flipchart.
4. Tipp - Mach einen Witz draus
Passiert es dir in der Live-Präsentation? Wenn du kein Thema draus machst, wird es kein Thema.
Oder du machst einen guten Scherz draus.
Das wars - Und jetzt leg los!
Du wirst sehen. Je öfter du mit Flipcharts arbeitest, desto professioneller und souveräner wirst du dabei.
Gerade wenn du dich in einer Trainerausbildung befindest, hilft dir dieses Know-how, sofort professioneller aufzutreten.“
Bist du bereits, um mit dem "Flipcharts gestalten" loszulegen?
Hier findest du passende Artikel und gute Bücher, um Flipcharts gestalten und verbessern zu können
- Schau dir verschiedene Flipchart-Entwürfe inkl. Erklärung an.
- Wie wäre es mit meinem Online Flipchart gestalten Kurs ?
- Schau dir an, welche Bücher rund um Visualisierung und Präsentation ich für dich getestet habe.
Und jetzt noch ein dickes Shoutout an meine Visualisierung-Kollegen Sandra Dirks, Johannes Sauer, Katharina Bluhm, Brigitte Seibold und Martje Kleinhans. Gemeinsam "kämpfen" wir gegen langweilige Präsentationen.
Du hast noch mehr Ideen zum Flipcharts gestalten?
Dann schreib es doch in die Kommentare.
SinnSTIFTende Grüße,
Dein David
























Hach, ich liebe eure Beiträge! Der Kritzelkurs war schon toll, der Gesichterkurs auch und der Flipchartkurs steht schon ganz oben auf meiner Ferienliste. Danke für den Einblick und die Buchtipps. Genial, volle Punktzahl für Mehrwert! Die Zuordnung der Zahlen erinnert mich Vicky Wall von Aura Soma. Ich frage mich, in wie weit die Zuordnung von Farben und Blickrichtung kulturell geprägt sind. Dazu gerne bei Gelegenheit mehr!Bis dahin vielen Dank!
lieben Dank. Ja, Farben sind auch immer im kulturellen Zusammenhang zu sehen. Bei uns steht Schwarz für Trauer und in Japan ist Weiß die Trauerfarbe. Ich lege deinen Themenwunsch in meinen Redaktionsplan.
SinnSTIFTende Grüße David
Ein toller Beitrag – vielen Dank, David. Ein Flipchart wirkt viel stärker, wenn wir uns auf den Adressaten konzentrieren – seine Werte etc. Und auf das eigene konkrete Ziel: Was soll unser Gegenüber beim Anblick des Flipcharts denken, fühlen, tun. Genau! Auch die Tipps zu Aufteilung und zum Lenken der Aufmerksamkeit helfen mir weiter. Mit der LimbicMap kann ich weniger anfangen, weil sie Menschen in Schubladen sortiert. Mich selbst finde ich z.B. in allen 3 Sektoren wieder.
Fazit: Flipcharting kommt auf meine 2learn list ?
Hallo David, mich hast Du restlos überzeugt, ich werde wieder vermehrt Flipcharts einsetzen, wenn ich genug bei dir geübt habe. Lieben Dank für diesen Beitrag mit so viel Mehrwert, dass ich ihn direkt abgespeichert habe. Danke für Deine Inputs David.
Hallo David,
diese Vorgehensweisen sind nicht nur bei Präsentationen eine sehr gute Idee, sondern auch bei klassischen Tafelbildern während des Unterrichts. So werden alle Lerntypen angesprochen – auch die visuellen – und alles hat mehr Ordnung und Struktur. Und Spaß macht es obendrein.
Viele Grüße und danke für den Beitrag
Christine
Lieber David,
wow- ich hätte nicht gedacht, was ma aus einem Flipchart alles rausholen kann. Ich habe deinen Artukel von a-z verschlungen und einen Kurs bei dir auf meine Wunschliste gesetzt.
Danke für diese geballte und spannende Information .
LG Gabriela
Wieder einmal ganz ganz großartig! Ich lese hier so gerne, weil du wirklich Top-Tipps gibst. Ich danke dir!
Herzensgruß
Sabine
Hallo David,
ich halte morgen einen Vortrag vor ca. 60 Frauen. Kurzfristig habe ich mich entschlossen, auch noch das Flipchart in meinen Vortrag mit einzubeziehen. Da war ich wieder dankbar für deine hilfreichen Tipps. 🙂
Liebe Grüsse, Silvia
Das freut mich, Silvia. Halte die Augen offen, heute Abend kommt der nächste Beitrag zum Thema Flipchart Präsentieren raus.
Hallo David
Spannender Artikel, nur leider funktionieren die Links am Ende der Kapitel nicht. Schade, da wäre sicher noch spannendes zu entdecken.
Beste Grüsse
Andrea
Hallo Andrea,
danke für deinen Kommentar. Habe alle Links in diesem Artikel nochmal getestet. Sie gehen alle. Welchen Link meinsts du genau?
Beste Grüße, David
Vielen Dank für diese hilfreichen Tipps! Freu mich schon aufs Umsetzen 🙂
Liebe Grüße
Waltraud
Hallo David und danke!
Also: Mein Schulleiter (SL), 59, verheiratet, ein Sohn, schwäbelet, meist schwarz oder blau gekleidet aber immer casual und chic, Finanzexperte, wenig Ahnung und Bezug zu meinem Klientel: Kinder mit einer geistigen Behinderung und affallendem Verhalten.
Der sanfte Harmonisierer:
Kunst, Humor, Spass, Offenheit, Herzlichkeit, Vertrauen und Geselligkeit. Er will lieber der Freund und dweniger der Chef sein.
Das ZIEL IST: meine Schüler-Gruppe soll nicht vergrößert, von sechs auf acht, werden und die Mitarbeiterzahl gleich, bei drei Personen bleiben.
1. Er ist froh, die Beschreibung Förderklasse, mit all ihren Qualitäten und Vorteilen, schriftlich und übersichtlich vor sich zu haben.
2. er wird uns nicht mehr als sechs Schüler zumuten.
3. er ist glücklich, uns unterstützen zu können und unser Anliegen nach außen zu vertreten.
Brainstorming:
In Kriesensituationen kann schnell gehandelt werden – wir haben einen Platz um den sSchüler aufzunehmen
Dies bietet sofortige Entlastung für die Klasse, Lehrperson, SL und die Eltern.
Die Krisensituation wird sofort deeskaliert.
Wir können die Bedürfnisse des Schülers abklären und geeignete Maßnahmen erstellen.
Wdir haben das know-how zum erstellen von individuellen Interventionsabläufen, Hilfsmittel.
Wir sind gut vernetzt, innerhalb und dausserhalb der Schule, mit anderen Fachkräften.
Wir haben zweimal soviel Räumlichkeiten wie andere Klassen. Dieser Platz hilft bei einer Krise den Schüler und den Rest der Klasse zu schützen.
Unsere Farbe ist sicher orange… unsere Räume sind so gestaltet.
Die Farben rot = Ziel, grün = Unterstützung und blau = Entspannung, fände ich gut.
Wir arbeiten in der Schule mit Piktogrammen = wäre also eine gute Option sie auch hier zu brauchen.
Brauchst du noch mehr Angaben?
Ich bin gespannt auf deine Rückmeldung.
Herzliche Grüsse aus der Schweiz
Renate