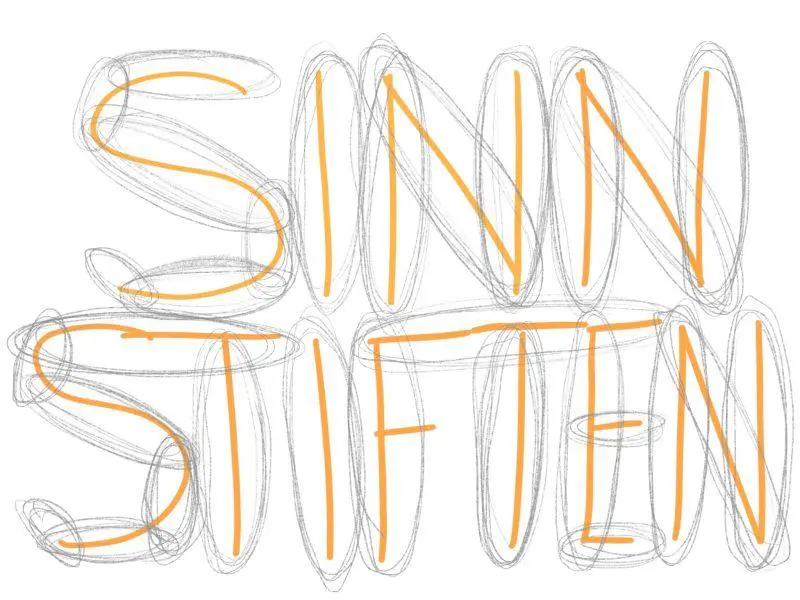
Bubble Texte – manchmal auch Ballontexte genannt – eignen sich wunderbar für große Bilder, aber auch als Flipchart Überschrift, z.B. für eine Heldenreise. So hast du direkt am Anfang schon einen Eyecatcher, der den Blick deiner Zuschauer fesselt. Als Logo macht sich so ein Bubble Text auch ausgezeichnet.
Vielleicht denkst du dir, so ein Bubble Text ist schwer zu zeichnen. Aber das stimmt nicht. Ich zeige dir 6 einfache Schritte, mit denen zu deinen ersten Bubble Text zeichnest.
Am Besten ist es, du holst jetzt Papier und Stift (oder iPad) und probierst es direkt aus.
Das Skelett vom Bubble Text

Die Buchstaben sollten recht eng stehen, so dass die Bubbles sich später auch überlappen. Das gibt den coolen Effekt.
Nutze für den Text einen Bleistift. Dieser Text dient nur als Startpunkt und kann später wegradiert werden.
In Blasen / Bubbles aufteilen

Gerade Buchstaben wie N oder T sind sehr einfach mit Blasen zu umhüllen. Bei geschwungenen Buchstaben wie dem S entscheidest du, wie viele Blasen du verwendest. Im Zweifelsfall lieber weniger Blasen.
Jetzt sieht der Text schon plastischer aus, oder?
Konturen zeichnen + Überlappung

Du entscheidest, welche Buchstaben im Vordergrund stehen sollen und welche im Hintergrund. Was du zuerst zeichnest, erscheint vorne. Für die einfache Übung empfehle ich dir für den Anfang:
Fang mit dem ersten Buchstaben an, danach den nächsten. Einen neuen Buchstaben zeichnest du immer nur bis an vorhandene Striche heran, aber nie darüber hinaus.
Lichter + Glanzpunkte

Wenn du digital zeichnest, dann kannst du die Glanzpunkte auch später noch ergänzen. (Ein Hoch auf die Ebenen-Technik). Wenn du auf Papier zeichnest, dann gehört jetzt auf jeden Buchstaben an den Stellen Links Oben eine kleine Blase.
Manche Buchstaben benötigen mehrere Glanzpunkte. Das siehst du am E und dem S.
Schatten ergänzen

Ich habe mich hier für Grün entscheiden. Deshalb male ich den Schatten in Dunkelgrün.
Den Körperschatten zeichne ich auf jeder Seite des Buchstabens, der von der Lichtquelle abgewandt ist. Weil die Lichtquelle Links / Oben ist, kommt der Schatten nach Rechts / Unten.
Der Schlagschatten fällt von einem vorderen Buchstaben auf einen hinteren Buchstaben.
Buchstabenflächen ausfüllen.

Mit Kreide und Procreate kannst du auch wunderbare Farbverläufe zaubern. Mit Wachsmalblöcken geht das leider nicht.
Und fertig ist dein Bubble Text. So einfach kannst du schöne Buchstaben zeichnen.
Du könntest dein kleines Kunstwerk heute mal im Social Media Kanal deiner Wahl posten und auf diese Anleitung verlinken. So überzeugen wir gemeinsam mehr Menschen, endlich von ihren Folien-Präsentationen aufzugucken.
SinnSTIFTende Grüße,
dein David
Weitere, passende Informationen:
- der SinnSTIFTen Online Flipchart Kurs
- das Ebook “Dein hilfreicher Flipchart Guide”
- Die 12 besten Zeichnen Ideen
- So zeichnest du ein trauriges Gesicht, Angst zeichnen, Wut zeichnen.
- Das solltest du über dein Flipchart wissen, BEVOR du den Stift in die Hand nimmst.
- Eine Superheldin ohne Cape nennt man Mama
- Hände zeichnen – schnell und einfach – so geht es
- So zeichnest du im Zoom Meeting live
- 10 Dinge, die du übers Flipchart zeichnen wissen solltest.
- So entfernst du nachträglich mit GIMP den Hintergrund einer Zeichnung
- So gelingt deine Flipchart Präsentation – 10 Tipps
- Flipchart Entwürfe
- Kennst du schon den Zeichnen-Ideen-Generator?
- 24 Flipchart Vorteile






















Für mich, als noch immer ungeduldige “Nicht-Zeichnen-Können-Denkerin” ist das ein tolles kreatives Tool für meine Flipchart-Präsentationen
Vielen lieben Dank für die super Anleitung.
Herzliche Grüße
Silke